- 7 Posts
- 30 Comments

 4·2 months ago
4·2 months agoPersonally I doubt I’ll ever reach the switching point. But the trend for PHP devs seems to be switching to Go (when they do switch).

 2·4 months ago
2·4 months agoAs long as optional parameters are placed last, I don’t see why not.
PHP8’s named parameters lessen the pain of using a function with optional parameters spread around, but I still stick to that rule.

 6·5 months ago
6·5 months agoThis one in South Korea is pretty recent (October 2022).
A special police team conducted an investigation of the disaster within a few days of it occurring, and concluded on 13 January 2023 that the police and governments’ failure to adequately prepare for the crowds, despite a number of ignored warnings, was the cause of the incident.

 3·7 months ago
3·7 months agoOk, I understand what you meant, thanks.
Basically, after I’ve read all of that, it’s clear as day that security is not a priority on Testing. And while band-aid solutions do exist, it’s simply not designed to be secure.
Yeah, I wouldn’t run it in a production environment.

 1·7 months ago
1·7 months agoSure, but even in those “few cases” Testing will get them soon.
I did read at some point that Testing may receive security updates later than stable, might be in those cases in which backports come straight from unstable.

 1·7 months ago
1·7 months agoI don’t recommend going for (Debian’s/Devuan’s) testing (branch) as it targets a peculiar niche that I fail to understand; e.g. it doesn’t receive the security backports like Stable does nor does it receive them as soon as Unstable/Sid does. Unstable/Sid could work, but I would definitely setup (GRUB-)Btrfs + Timeshift/Snapper to retain my sanity.
From https://backports.debian.org/ :
Backports are packages taken from the next Debian release (called “testing”), adjusted and recompiled for usage on Debian stable
So by definition, security backports in stable are present in Testing in the form of regular packages, right?
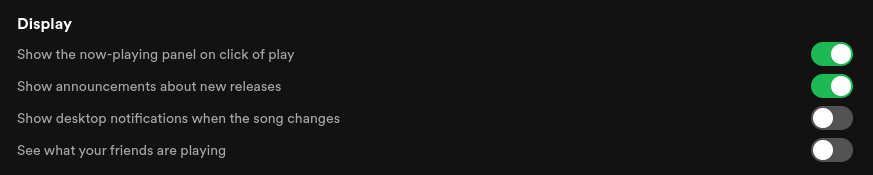
I remember having some issue like that, but I’m not sure if this was the fix.
Try unchecking “Show desktop notifications when the song changes” on Spotify’s settings (right now it’s under the Display section).

Makes sense, thanks.
New to Linux: in which case would you stick with an “old-old-stable” release?
Software incompatibility?

 15·9 months ago
15·9 months agoAt first glance the difference in width comes from the front wings, which protruded beyond the wheels in the '22 cars.
So hopefully the wings last longer in wheel to wheel action.

 4·9 months ago
4·9 months agorestricting the total amount used and basically anything else makes more sense
Oh you meant eliminate the flow limit, I thought you meant eliminate the fuel itself. And I agree (with the caveat you said, also limiting the total amount).

 7·9 months ago
7·9 months agoThat won’t happen for 15 years at least, only Formula E can be fully electric.
With an FIA exclusivity deal through 2039 to be the sole EV single-seat series on the FIA menu, Formula E has plenty of time to grow.
I particularly like the new Mapped Route Parameters.
❌
/show/{id}/✔
/show/{id:document}/For multiple entities, it’s cleaner and more beginner-friendly than using the
#[MapEntity]attribute (which is still an option).And imo it’s a good move to deprecate “not passing the mapping” even for single entities. With the mapping the behaviour is more intuitive and “feels” less magic.

 1·9 months ago
1·9 months agoThat’s a valid opinion. And I admit that at some point you must move to some form of client-side rendering.
I still haven’t (for some admin panels too, and websites), so I don’t feel the need to switch.

 1·9 months ago
1·9 months agoAren’t you only saying, indirectly, that server-side rendering is “antiquated”?
Unless you mean that mixing logic with templates is bad, in which case I agree.

 1·10 months ago
1·10 months agoIf it’s one of those things to try to make it easier for the technically challenged but ends up making more advanced techniques difficult or impossible I’m not a fan.
In my opinion, the issue in this post is an outlier (although a surprisingly bad one).
My experience with blocks (or the “Gutenberg editor”) has only been in creating custom blocks, I can’t speak for using built-in blocks or blocks bundled in plugins.
With this context in mind, I’ve really liked this new editor used in conjunction with the “Advanced Custom Fields” plugin.
And you can still use those old page builders like Visual Composer/WP Bakery (which I hate) or create templates yourself for each page, this is just another tool.
I haven’t dived into it enough yet to see what purpose it serves or problems it aims to solve.
I know of a project which is a good example. Very large website, but most of their content is written by non-technical people (regarding the web). They have a small team which makes custom blocks and dictates how they are used by other people when posting new content.
I think using blocks helped them to maintain and improve a cohesive design even with so many people editing the website and after considerable years.
I wasn’t convinced that trying to take a more advanced product like WordPress and dumbing it down for non-technical use cases was the best idea
In that regard I reckon this is a step in the right direction for the WordPress ecosystem (but again, my experience is limited).

 3·10 months ago
3·10 months agoThe band played 2 early albums + their latest one in sequence. Listening to whole albums in one go was great for many reasons.

 2·1 year ago
2·1 year agoFellow PT-PT ISO user here. And although I use PT-PT in the OS, both my mechanical keyboards’ physical layout is DE ISO, which has most special symbols in the same place. (finding DE keyboards is easier)
I’ve considered switching to UK ISO before. Typing brackets “
[] {}” and a semicolon “;” is harder in PT-PT. Especially the curly brackets{}, which are really awkward to type with my small hands.

 2·1 year ago
2·1 year agoOne that is written in C and also has a Python module: https://aubio.org/





The point is evaluating your stack once in a while. Eventually, you may need to switch or it may be worthwhile, even if you can stick with your current stack at a disadvantage.
For an extreme example, WordPress with crap page builders. It may not have been “that bad” when you started with it. But by now its very much worthwhile to switch. You don’t “need to”, but you should.
Back to this post, maybe they really are at that point that slowly switching is worthwhile. At least partially, where it makes the most sense (they mention using some microservices written in Go).